帝国cms(以7.5版本为例,其他版本下无测试,应该没问题)的编辑器用的是ckeditor,但是没有代码高亮,有些教程说更换百度编辑器,感觉有点麻烦,后续升级怕有影响,并且在文章再次编辑的时候,html代码会容易出错,那怎么给代码添加高亮呢,其实只需要在前台内容页调用样式即可,不用修改帝国cms现有编辑器,安全便捷。
第一步:下载文件,解压到你的模板目录或根目录(下面以模板目录为例,我的模板目录假设为:根目录/skin/qisebing)
<link href="[!--news.url--]skin/qisebing/SyntaxHighlighter/shCoreDefault.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="[!--news.url--]skin/qisebing/SyntaxHighlighter/shCore.js"></script>
<script type="text/javascript">
SyntaxHighlighter.all();
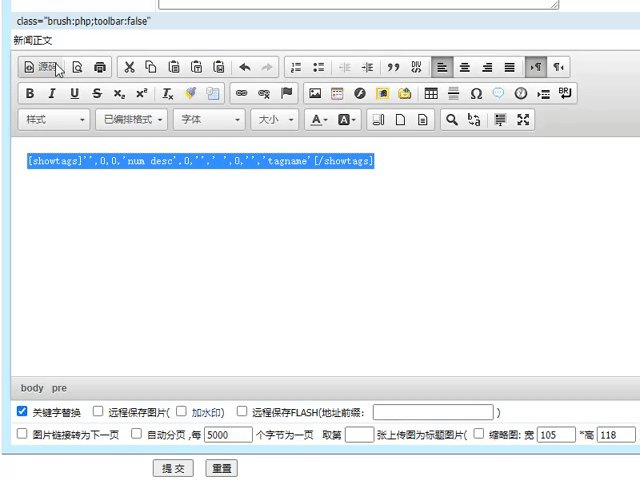
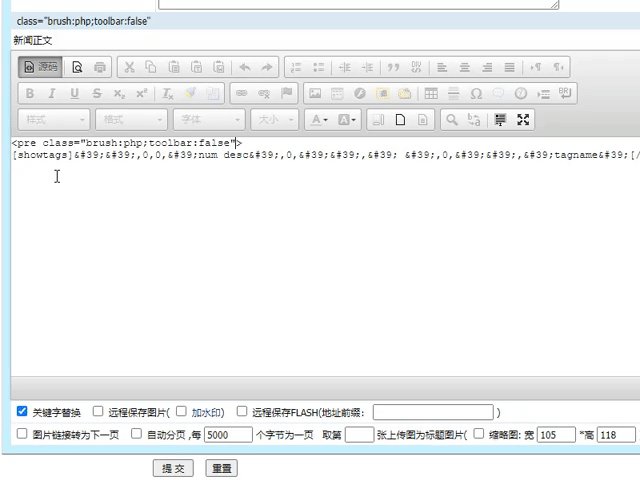
</script>第三步,在编辑器点击“源码”,在pre里面加上属性,下面做一个动图演示。文字简述一下就是:①在编辑器中粘贴需要高亮显示的代码;②选中代码;③普通(格式)--下拉--选择“已编排格式”;④点击“源码”;⑤因为刚才选择了已编排格式,所以代码会自动加上<pre></pre>标签,切换到源码模式是为了给<pre>标签加上样式,比如你需要高亮显示的是CSS代码,就加上CSS样式,如 <pre class="brush:css;toolbar:false;">Css</pre> ,属于哪种类型的高亮代码就加哪种样式,下面会有提示;

所有的代码语言样式都整理了一个列表,如下:
<pre class="brush:as3;toolbar:false">ActionScript3</pre>
<pre class="brush:bash;toolbar:false">Bash/Shell</pre>
<pre class="brush:css;toolbar:false;">Css</pre>
<pre class="brush:cpp;toolbar:false;">C/C++</pre>
<pre class="brush:cf;toolbar:false">CodeFunction</pre>
<pre class="brush:c#;toolbar:false">C#</pre>
<pre class="brush:delphi;toolbar:false">Delphi</pre>
<pre class="brush:diff;toolbar:false">Diff</pre>
<pre class="brush:erlang;toolbar:false">Erlang</pre>
<pre class="brush:groovy;toolbar:false;">Groovy</pre>
<pre class="brush:html;toolbar:false">Html</pre>
<pre class="brush:java;toolbar:false">Java</pre>
<pre class="brush:jfx;toolbar:false">JavaFx</pre>
<pre class="brush:js;toolbar:false">javascript</pre>
<pre class="brush:pl;toolbar:false">perl</pre>
<pre class="brush:php;toolbar:false">php</pre>
<pre class="brush:plain;toolbar:false">plainText</pre>
<pre class="brush:ps;toolbar:false">PowerShell</pre>
<pre class="brush:python;toolbar:false">Python</pre>
<pre class="brush:ruby;toolbar:false">Ruby</pre>
<pre class="brush:scala;toolbar:false">Scala</pre>
<pre class="brush:sql;toolbar:false">Sql</pre>
<pre class="brush:vb;toolbar:false">Vb</pre>
<pre class="brush:xml;toolbar:false">Xml</pre>如果想偷懒,就添加下面的js代码到内容页模板底部,网站就用一种编程语言就行了,比如CSS,就可以忽略第三步再去添加样式,选中“已编排格式”就可以了。
<script>
var paras = document.getElementsByTagName("pre");
for ( var i=0;i<paras.length;i++ ) {
paras[i].setAttribute("class","brush:css;toolbar:false;");
}
</script>这种方式属于比较笨的方式,不修改帝国cms的任何原生代码,所以使用上会比较麻烦。比如你有多种类型的代码高亮需要显示,就需要记住相应的代码,当然也有比较笨的方式,不用的栏目使用不同的模板,直接将上面的js代码固定到内容模板中,比如CSS相关的栏目使用CSS内容模板,在模板中加代码:
<script>
var paras = document.getElementsByTagName("pre");
for ( var i=0;i<paras.length;i++ ) {
paras[i].setAttribute("class","brush:css;toolbar:false;");
}
</script>比如HTML相关的栏目,就在HTML栏目内容模板加属于HTML的样式JS固定代码:
<script>
var paras = document.getElementsByTagName("pre");
for ( var i=0;i<paras.length;i++ ) {
paras[i].setAttribute("class","brush:html;toolbar:false;");
}
</script>
这种方法虽然比较笨,但不适为一种解决方法,当然,如果你有比较厉害代码能力,就可以随意发挥了,不过想来使用帝国CMS的大部分都是自学成才的创业者。
本文来源:帝国cms教程--如何让帝国cms前台代码高亮显示或变色显示
本文地址:https://www.idcbaba.com/ecms/151.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 1919100645@qq.com 举报,一经查实,本站将立刻删除。