帝国cms的留言板系统很简单,用户名,邮箱,电话,没有头像显示,如果要增加头像选择,而又不增加表或者字段的情况下,选择改用其中一个字段,比如电话这个字段,修改一下即可。
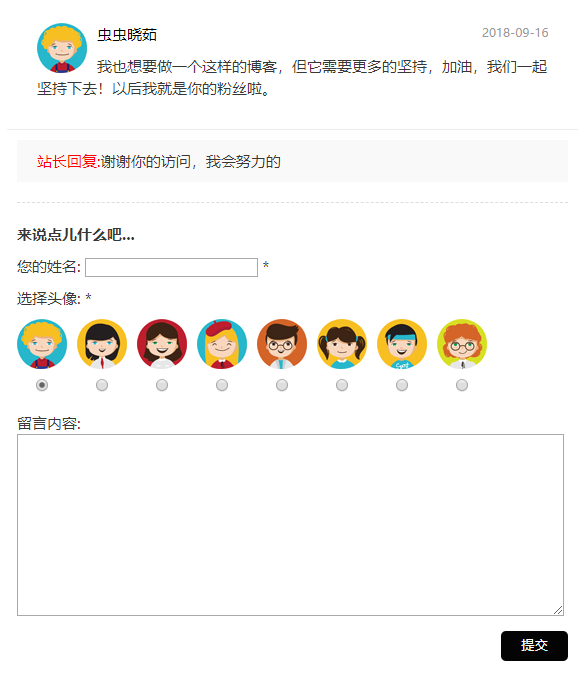
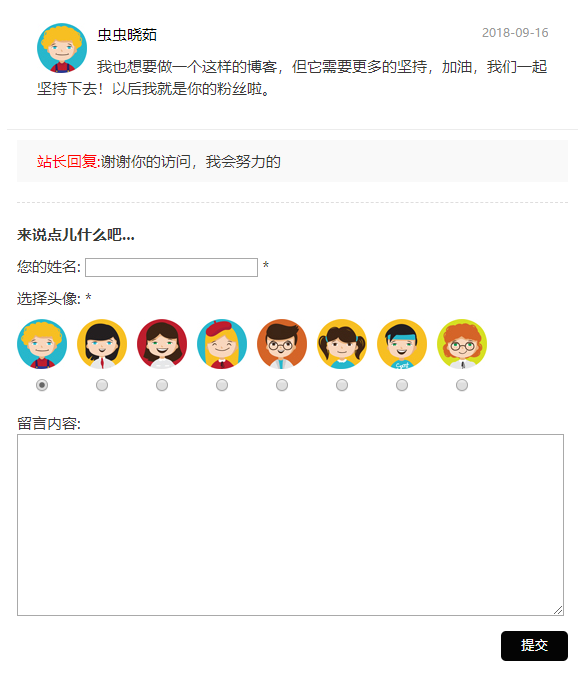
先看显示效果

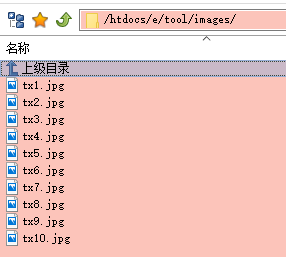
第一步,将制作好的头像上传到FTP目录下,/e/tool/images/

第二步,修改模板代码
<div class="gbook"> [!–empirenews.listtemp–]
<div class="fb">
<ul>
<span class="tximg"><img src="[!–mycall–]"></span>
<p class="fbtime"><span>
<?=format_datetime($r[lytime],'Y-m-d')?>
</span> [!–name–]</p>
<p class="fbinfo">[!–lytext–]</p>
</ul>
</div>
[!–start.regbook–]
<div class="hf">
<ul>
<p class="zzhf"><font color="#FF0000">站长回复:</font>[!–retext–]</p>
</ul>
</div>
[!–end.regbook–]
[!–empirenews.listtemp–]
<div class="gbox">
<form action="../../enews/index.php" method="post" name="form1" id="form1">
<p> <strong>来说点儿什么吧…</strong></p>
<p><span> 您的姓名:</span>
<input name="name" type="text" id="name" />
*</p>
<input name="email" type="hidden" id="email" value="admin@qq.com" />
<p><span>选择头像:</span> *</p>
<p> <i><img src=../images/tx1.jpg>
<input name="mycall" type="radio" value="../images/tx1.jpg" checked onclick="document.all.gmycall.value=this.value;">
</i> <i><img src=../images/tx2.jpg>
<input name="mycall" type="radio" value="../images/tx2.jpg" onclick="document.all.gmycall.value=this.value;">
</i> <i><img src=../images/tx3.jpg>
<input name="mycall" type="radio" value="../images/tx3.jpg" onclick="document.all.gmycall.value=this.value;">
</i> <i><img src=../images/tx4.jpg>
<input name="mycall" type="radio" value="../images/tx4.jpg" onclick="document.all.gmycall.value=this.value;">
</i> <i><img src=../images/tx5.jpg>
<input name="mycall" type="radio" value="../images/tx5.jpg" onclick="document.all.gmycall.value=this.value;">
</i> <i><img src=../images/tx6.jpg>
<input name="mycall" type="radio" value="../images/tx6.jpg" onclick="document.all.gmycall.value=this.value;">
</i> <i><img src=../images/tx7.jpg>
<input name="mycall" type="radio" value="../images/tx7.jpg" onclick="document.all.gmycall.value=this.value;">
</i> <i><img src=../images/tx8.jpg>
<input name="mycall" type="radio" value="../images/tx8.jpg" onclick="document.all.gmycall.value=this.value;">
</i> <i>
<input type=hidden name=gmycall id=mycall value="../images/tx1.jpg">
</i> </p>
<p><span class="tnr">留言内容:</span>
<textarea name="lytext" cols="60" rows="12" id="lytext"></textarea>
</p>
<p>
<input type="submit" name="Submit3" value="提交" />
<input name="enews" type="hidden" id="enews" value="AddGbook" />
</p>
</form>
</div>
</div>
本文来源:帝国cms教程--做个人博客如何用帝国cms美化留言增加头像选择
本文地址:https://www.idcbaba.com/ecms/156.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 1919100645@qq.com 举报,一经查实,本站将立刻删除。
标签: