列表模板是指信息列表页面使用的模板。
一、列表模板说明:
列表模板制作格式
列表头
[!--empirenews.listtemp--]
列表内容
[!--empirenews.listtemp--]
列表尾
完整代码样式:
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
//注释说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。
二:列表模板操作步骤:
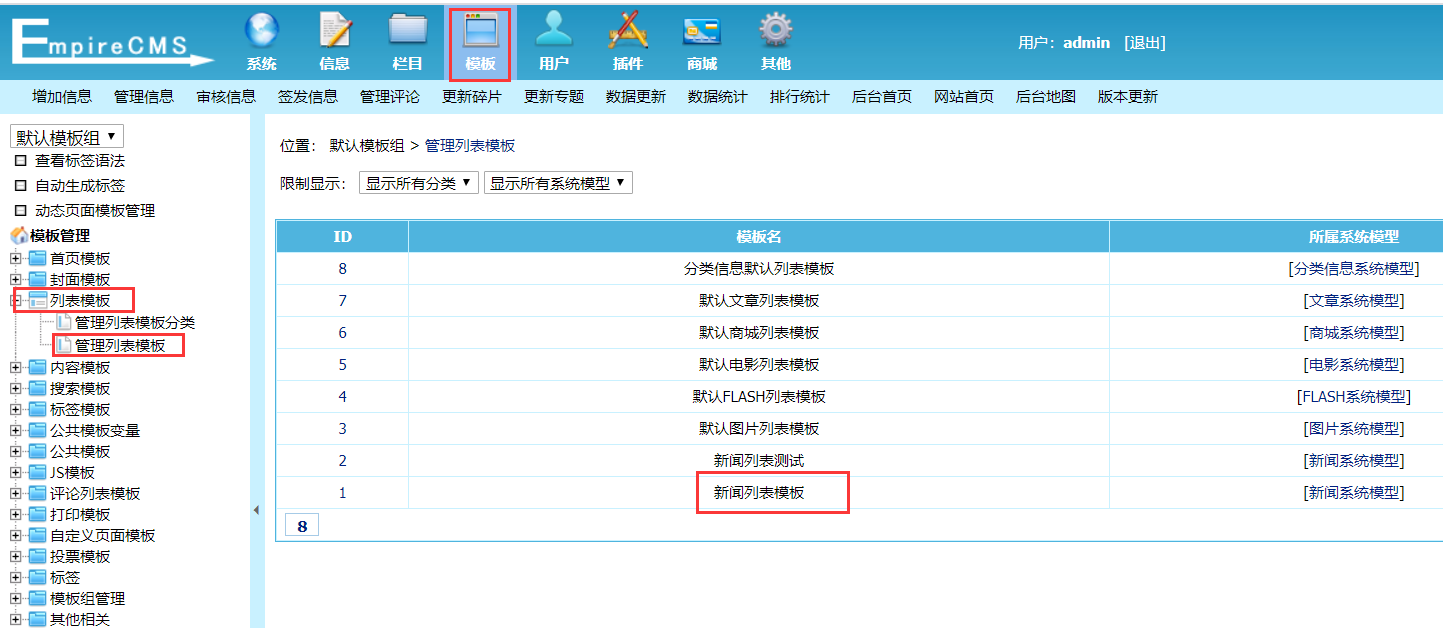
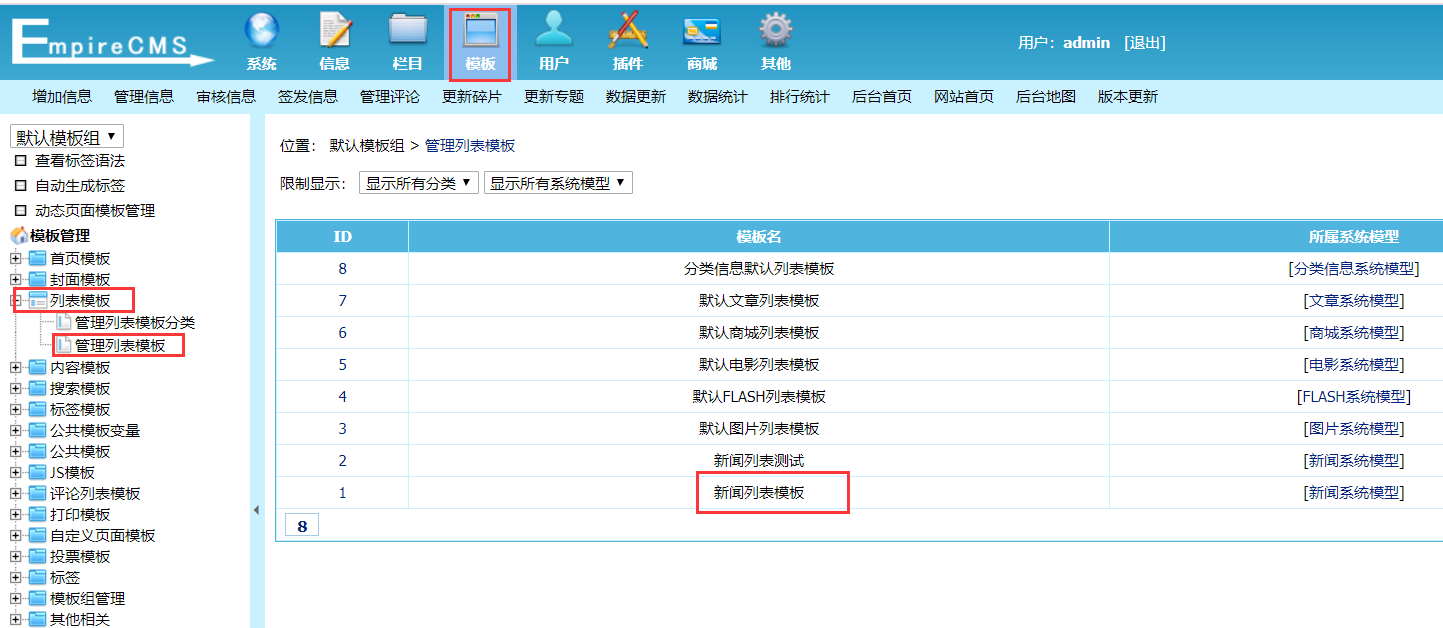
1、 登录后台,单击“模板”菜单,选择“管理列表模板”子菜单,进入管理列表模板界面:

2、进入管理列表模板界面:

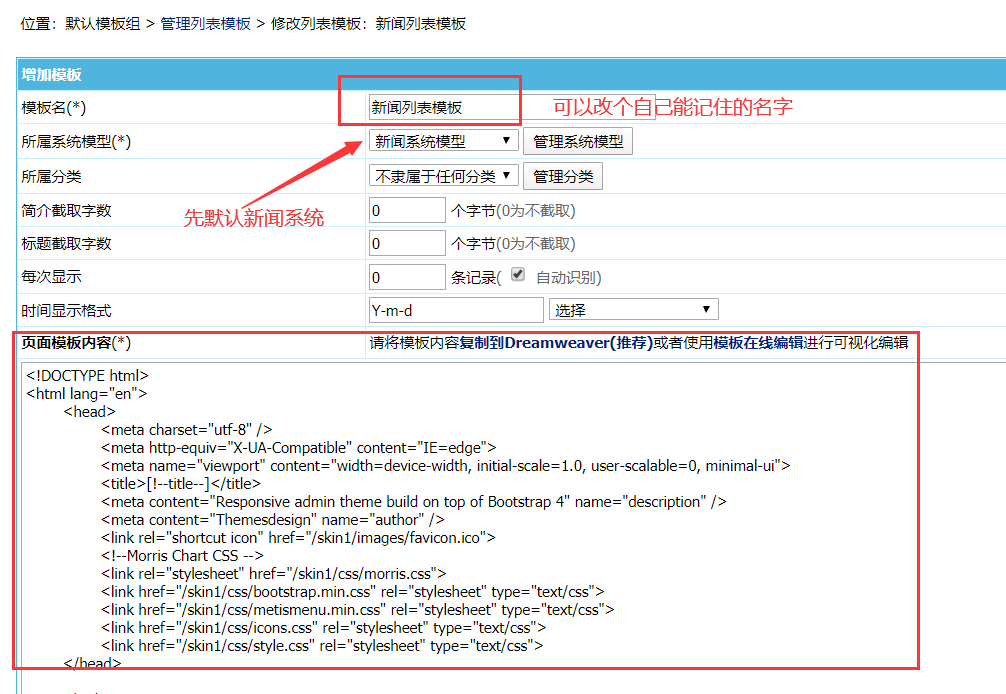
3、点击默认新闻列表模板的“修改”进入修改列表模板界面:


//说明:
| 模板名 | 填写模板名称,可以写个自己能好记的名字,比如新闻资讯列表 |
| 所属系统模型 | 指这个列表模板用于的系统模型,先默认即可,我们稍后再来讲解模型的制作 |
| 所属分类 | 方便统一按分类管理。 |
| 简介截取字数 | 针对字段设置为简介字段的内容截取设置,0为不截取 |
| 标题截取字数 | 可设置截取标题的前多少字,0为不截取 |
| 每次显示 | 是指每次循环记录数。一般不用设置,默认自动识别。 |
| 时间显示格式 | 设置newstime发布时间字段的时间格式,如“Y-m-d”就是显示“2008-08-08” |
| 页面模板内容 | 整体页面的列表模板代码。 |
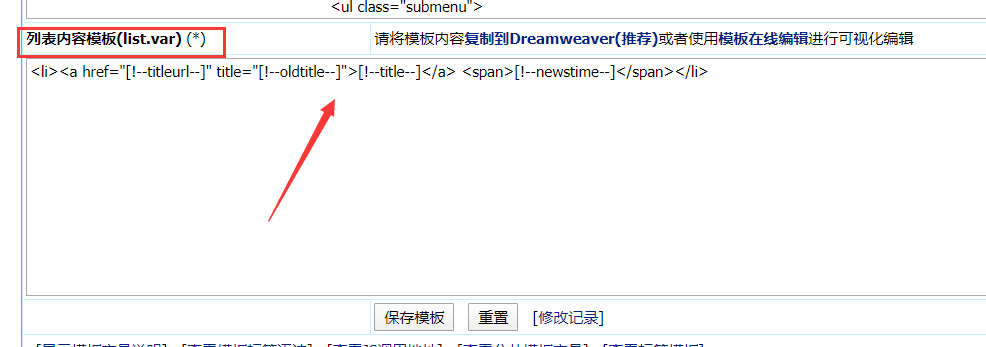
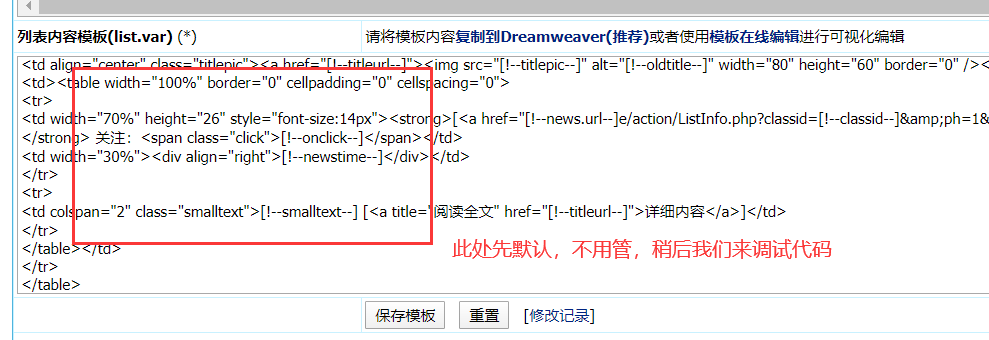
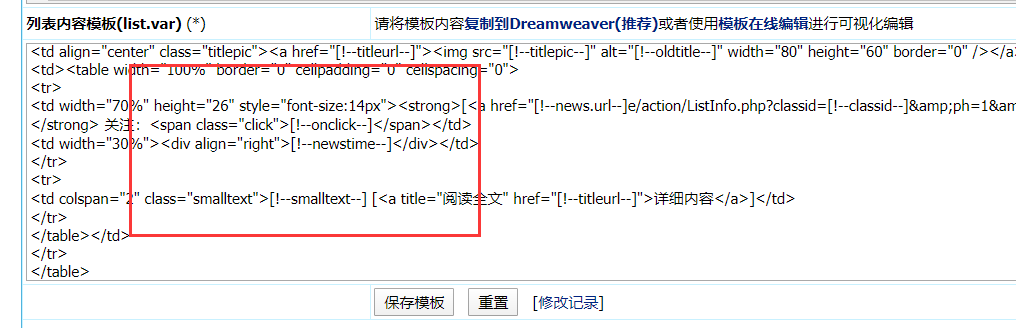
| 列表内容模板(list.var) | 列表内容模板代码,即"页面模板内容"中"<!--list.var*-->"变量显示的内容格式。 |
| 使用程序代码:声明list.var模板要使用程序代码。 (如果启用支持程序代码,则list.var的模板内容都要用php代码表示,不能用html表示。且要将最终模板内容赋给$listtemp变量) |
4、列表模板支持的变量:
(1)、页面模板内容支持的变量
| [!--pagetitle--] | 页面标题 | |
| [!--pagekey--] | 页面关键字 | |
| [!--pagedes--] | 页面描述 | |
| [!--newsnav--] | 导航条 | |
| [!--class.menu--] | 一级栏目导航 | |
| [!--page.stats--] | 统计访问 | |
| [!--class.name--] | 栏目名 | |
| [!--self.classid--] | 本栏目/专题ID | |
| [!--bclass.id--] | 父栏目ID | |
| [!--bclass.name--] | 父栏目名称 | |
| [!--class.intro--] | 栏目/专题简介 | |
| [!--class.keywords--] | 栏目/专题关键字 | |
| [!--class.classimg--] | 栏目/专题缩略图 | |
| [!--show.page--] | 分页导航(下拉式) | |
| [!--show.listpage--] | 分页导航(列表式) | |
| [!--list.pageno--] | 当前分页号 | |
| [!--hotnews--] | :热门信息JS调用(默认表) | |
| [!--self.hotnews--] | 本栏目热门信息JS调用 | |
| [!--newnews--] | 最新信息JS调用(默认表) | |
| [!--self.newnews--] | 本栏目最新信息JS调用 | |
| [!--goodnews--] | 推荐信息JS调用(默认表) | |
| [!--self.goodnews--] | 本栏目推荐信息JS调用 | |
| [!--hotplnews--] | 评论热门信息JS调用(默认表) | |
| [!--self.hotplnews--] | 本栏目评论热门信息JS调用 | |
| [!--firstnews--] | 头条信息JS调用(默认表) | |
| [!--self.firstnews--] | 本栏目头条信息JS调用 | |
| 支持公共模板变量 | 支持所有模板标签 | 支持PHP代码 |
(2)、列表内容模板(list.var)支持的变量
| [!--id--] | 信息ID |
| [!--titleurl--] | 标题链接 |
| [!--oldtitle--] | 标题ALT(不截取字符) |
| [!--classid--] | 栏目ID |
| [!--class.name--] | 栏目名称(带链接) |
| [!--this.classname--] | 栏目名称(不带链接) |
| [!--this.classlink--] | 栏目地址 |
| [!--news.url--] | 网站地址(参数设置的站点地址) |
| [!--no.num--] | 信息编号 |
| [!--userid--] | 发布者ID |
| [!--username--] | 发布者 |
| [!--userfen--] | 查看信息扣除点数 |
| [!--onclick--] | 点击数 |
| [!--totaldown--] | 下载数 |
| [!--plnum--] | 评论数 |
| [!--ttid--] | 标题分类ID |
| [!--tt.name--] | 标题分类名称 |
| [!--字段名--]:数据表字段内容调用 | |
三、列表模板制作案例:
1.效果展示:这是一个纯静态html模板,接下来我们要把代码放入到帝国列表模板里

2.放入代码:
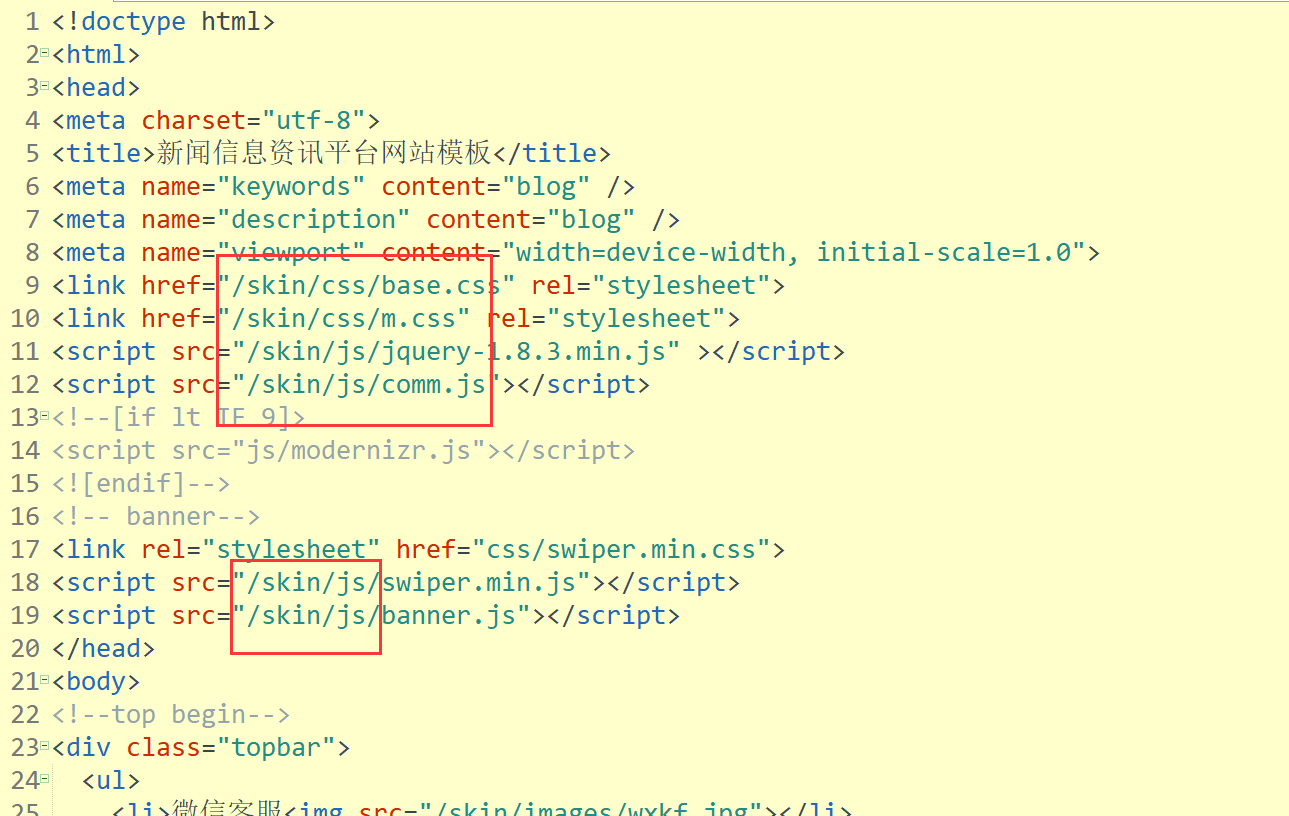
(1).修改代码,把CSS、JS、img等路径修改正确,因为我把CSS等放入到skin文件夹下,所以,在此处,修改下路径

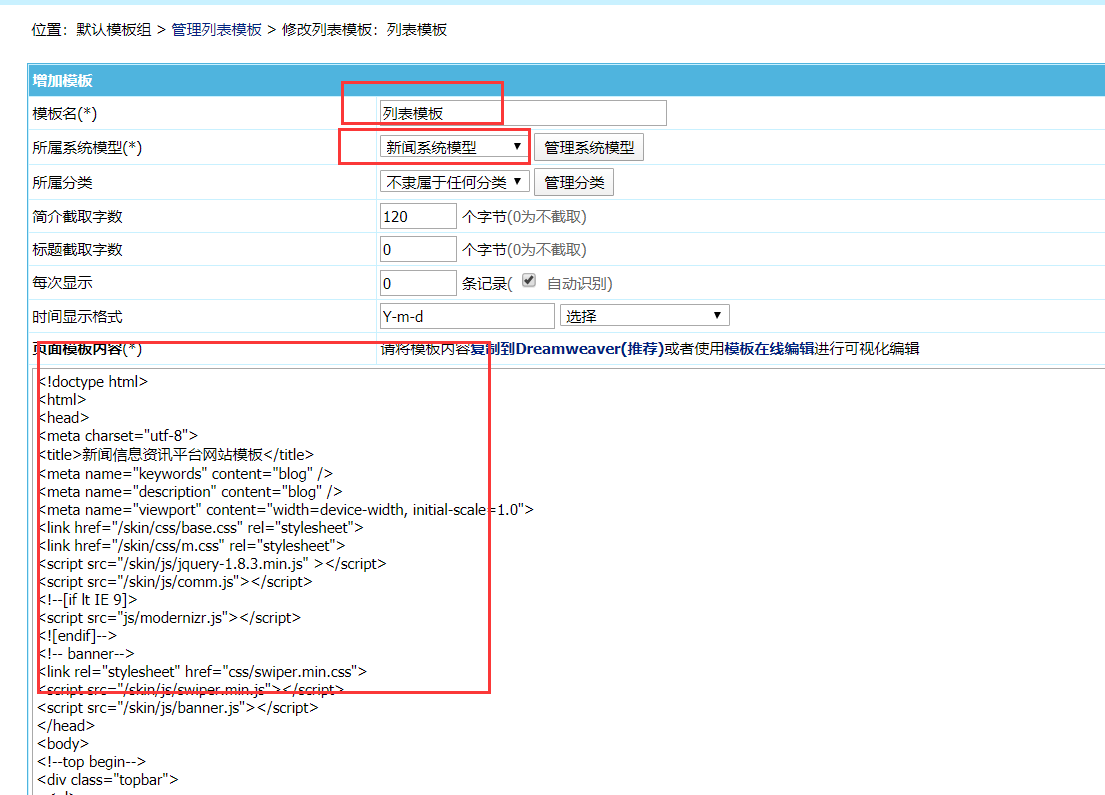
(2)、放入帝国后台列表模板里
//注释:在这块,我们选个 模板,然后看下所属系统模型,因为我们是默认新闻系统,所以我们要在新闻模型下进行制作



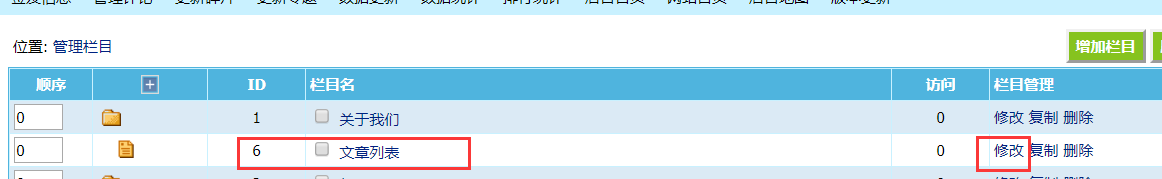
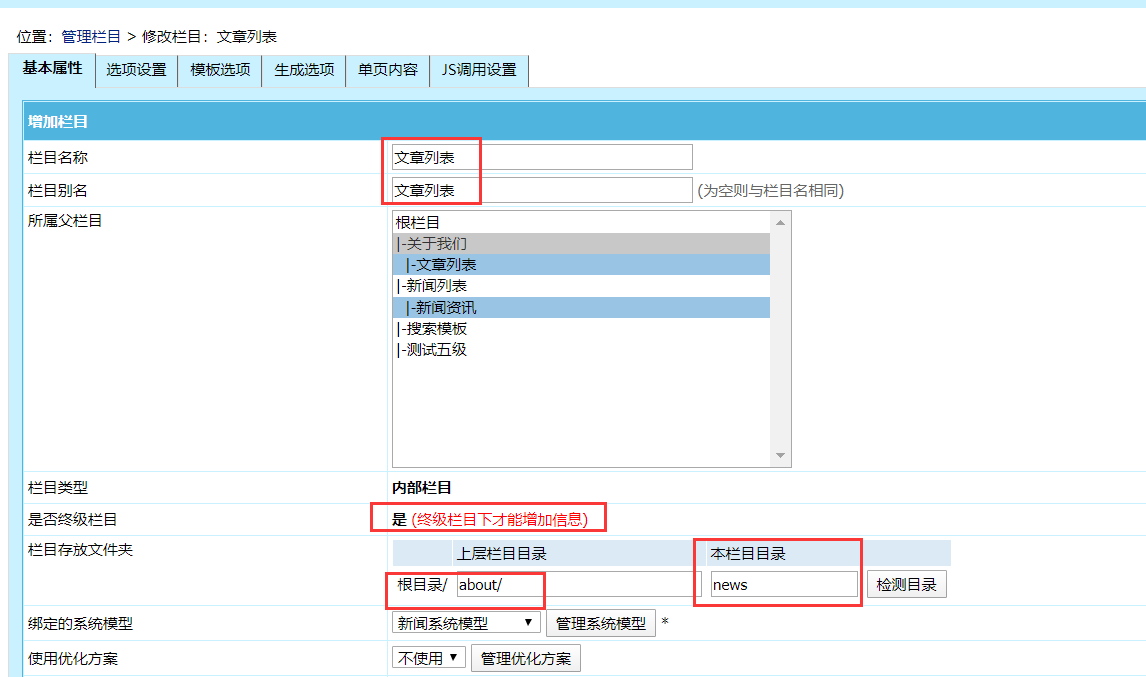
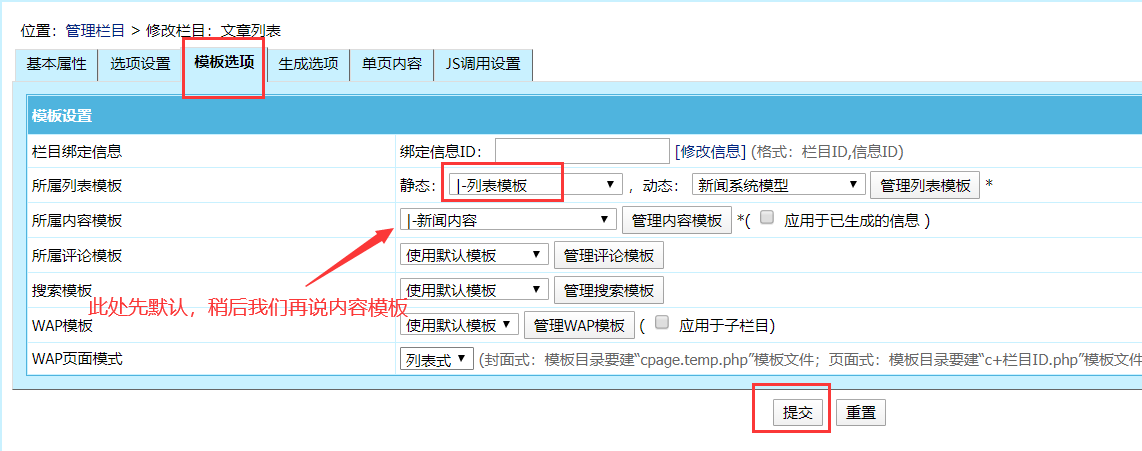
(3)对应栏目模板:
//注释:回到栏目管理处,选择需要调用的栏目。



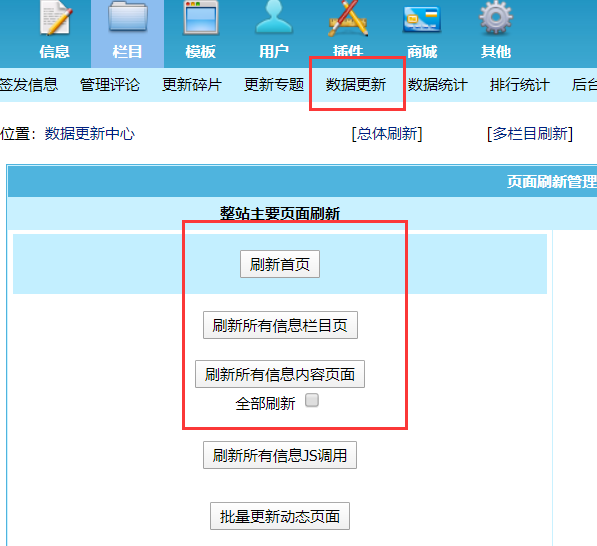
这样,我们就把我们的模板跟栏目对应上了,接下来,我们刷新下栏目。看看下效果。

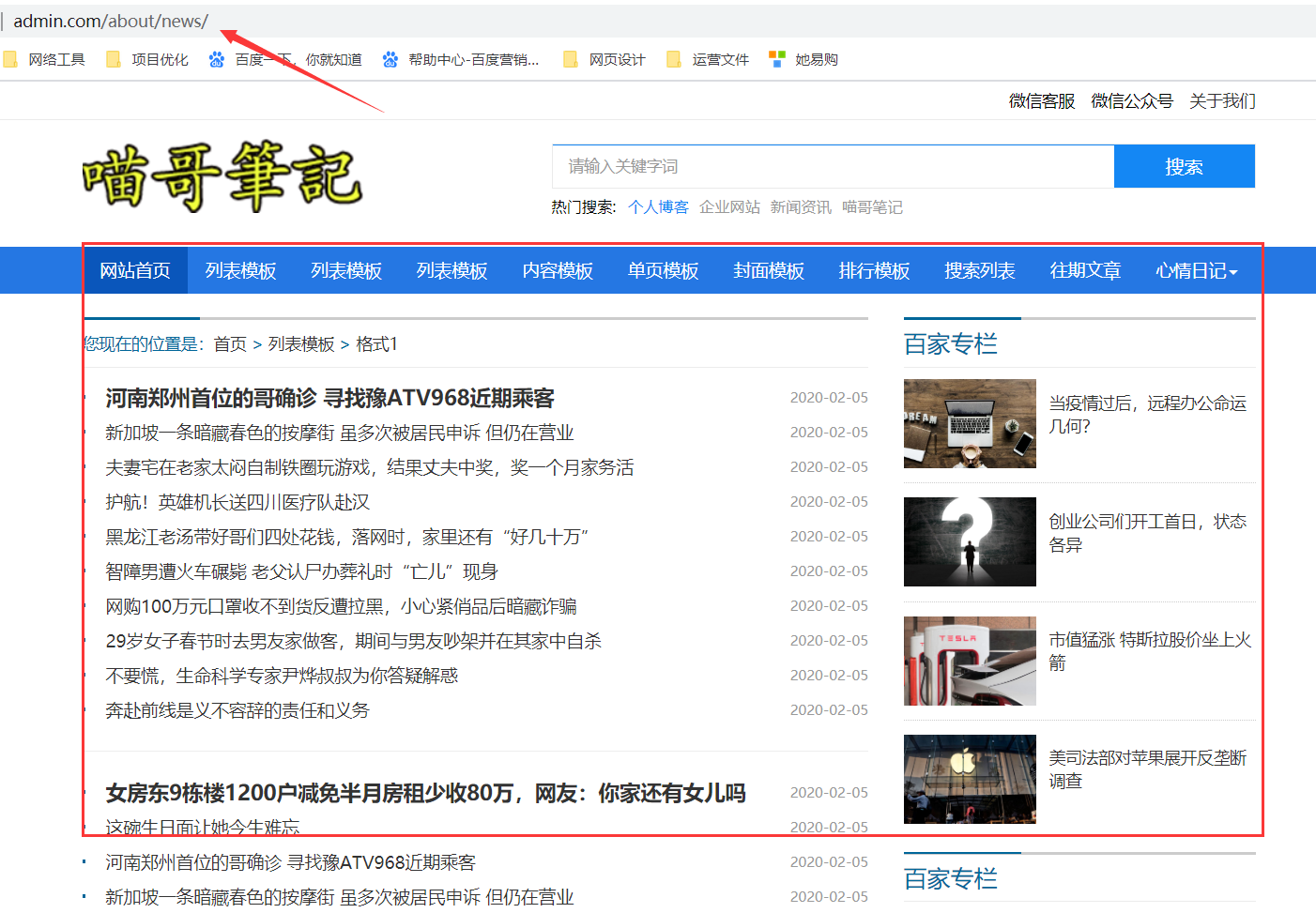
4.效果展示:

//注释:第一,我们是在 /about/news/这个栏目制作的,所以,域名路径为:域名/about/news/
四、代码修改:
1.

修改前:
<div class="news_list_t">您现在的位置是:
<a href="/">首页</a> >
<a href="/aiqing/">列表模板</a> >
<a href="/aiqing/">格式1</a>
</div>
修改后:
<div class="news_list_t">您现在的位置是:[!--newsnav--]</div>
2.在此处,静态页面效果是:
//注释:这块调取的新闻信息不是我们想要的,所以,我们需要修改内容,方便我们增加新闻时候,自动调取
(1).此处,页面没有翻页,因此,我们可以用灵动标签进行调用

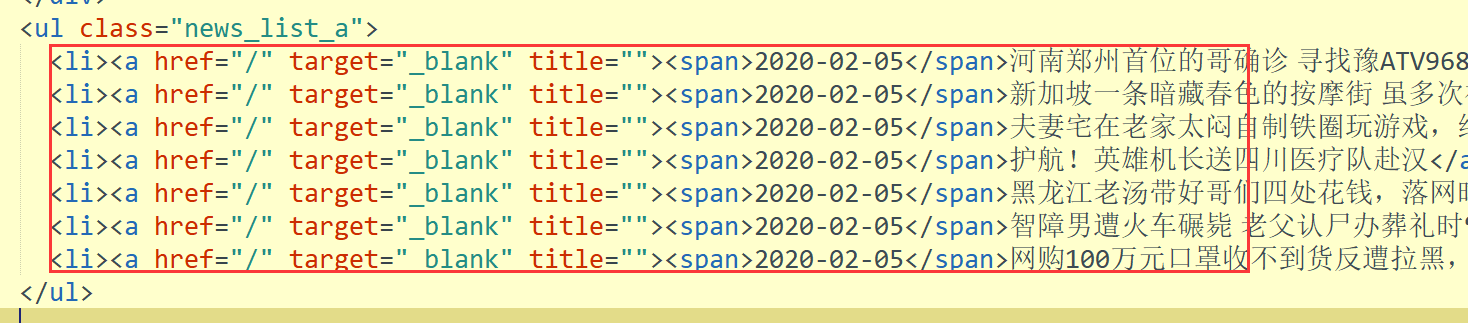
修改前:

修改后:
<ul class="news_list_a">
[e:loop={6,5,0,0,'','newstime DESC'}]
<li>
<a href="<?=$bqsr['titleurl']?>" target="_blank" title="<?=$bqr['title']?>">
<span><?=date("Y-m-d",$bqr[newstime])?></span>
<?=$bqr['title']?>
</a>
</li>
[/e:loop]
</ul>
这样就可以把列表调用出来了

而这块,则不需要使用,默认即可
如果列表页是存在翻页的,该怎么制作呢?接下来请看我们的另外一篇教程
本文来源:帝国cms教程--帝国CMS怎么制作列表模板(帝国CMS列表模板制作教程图文详解)
本文地址:https://www.idcbaba.com/ecms/75.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 1919100645@qq.com 举报,一经查实,本站将立刻删除。