内容模板是指信息内容页面使用的模板
一、管理内容模板
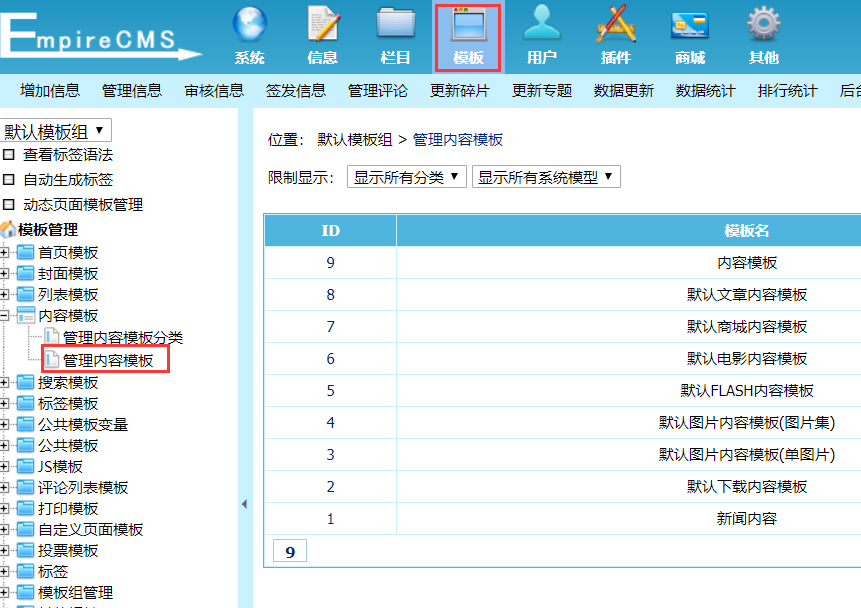
1、登录后台,单击“模板”菜单,选择“管理内容模板”子菜单,进入管理内容模板界面:

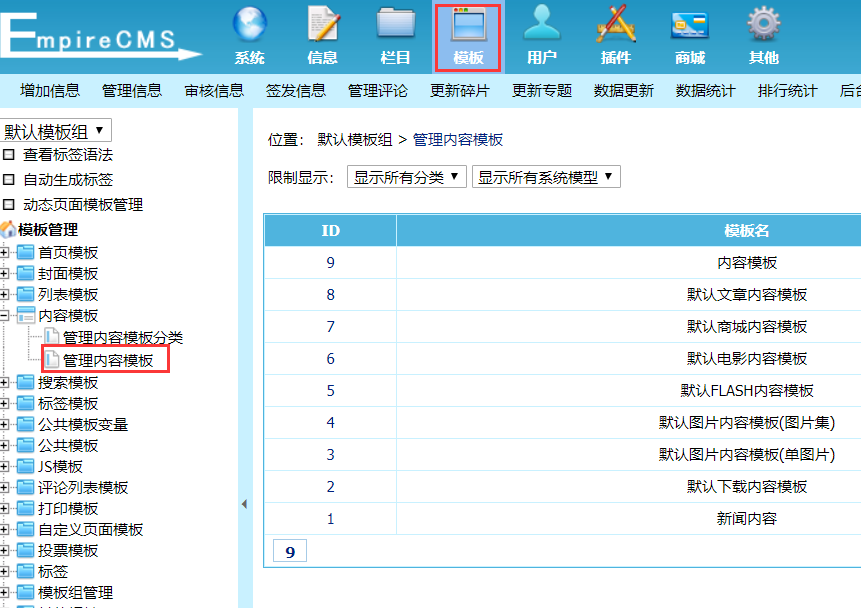
2、进入管理内容模板界面

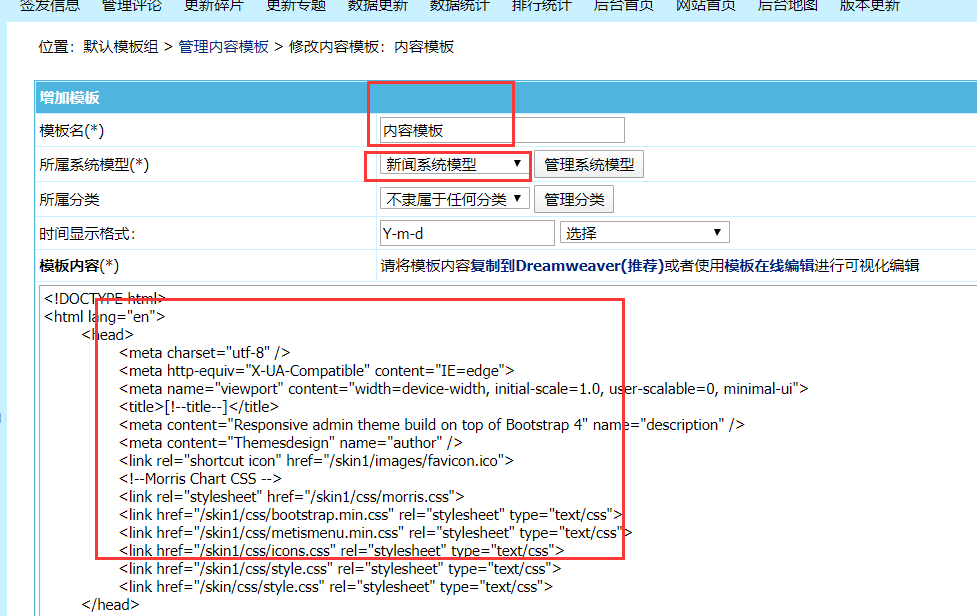
3、点击默认新闻内容模板的“修改”进入修改内容模板界面:

4、注释说明:
| 模板名 | 填写模板名称,写我们比较好记的名字为主 |
| 所属系统模型 | 指这个内容模板用于的系统模型 |
| 所属分类 | 方便统一按分类管理。 |
| 时间显示格式 | 设置newstime发布时间字段的时间格式,如“Y-m-d”就是显示“2008-08-08 |
| 模板内容 | 内容模板的模板内容 |
5、内容模板支持的变量
| [!--pagetitle--]:页面标题 | [!--pagekey--]:页面关键字 | [!--pagedes--]:页面描述 |
| [!--newsnav--]:导航条 | [!--class.menu--]:一级栏目导航 | [!--page.stats--]:统计访问 |
| [!--id--]:信息ID | [!--titleurl--]:标题链接 | [!--keyboard--]:关键字 |
| [!--classid--]:栏目ID | [!--class.name--]:栏目名称 | [!--self.classid--]:本栏目ID |
| [!--bclass.id--]: 父栏目ID | [!--bclass.name--]:父栏目名称 | [!--other.link--]:相关链接 |
| [!--p.title--]:分页标题 | [!--ttid--]:标题分类ID | [!--tt.name--]:标题分类名称 |
| [!--class.url--]:栏目页面地址 | [!--news.url--]:网站地址(参数设置的站点地址) | [!--no.num--]:信息编号 |
| [!--userid--]:发布者ID | [!--username--]:发布者 | [!--linkusername--]:带链接的用户名 |
| [!--userfen--]:查看信息扣除点数 | [!--pinfopfen--]:平均评分 | [!--infopfennum--]:评分人数 |
| [!--onclick--]:点击数 | [!--totaldown--]:下载数 | [!--plnum--]:评论数 |
| [!--page.url--]:分页导航 | [!--title.select--]:标题式分页导航 | [!--next.page--]:内容下一页链接 |
| [!--info.next--]:下一篇链接 | [!--info.pre--]:上一篇链接 | [!--info.vote--]:信息投票 |
| [!--hotnews--]:热门信息JS调用(默认表) [!--self.hotnews--]:本栏目热门信息JS调用 |
[!--newnews--]:最新信息JS调用(默认表) [!--self.newnews--]:本栏目最新信息JS调用 |
[!--goodnews--]:推荐信息JS调用(默认表) [!--self.goodnews--]:本栏目推荐信息JS调用 |
| [!--hotplnews--]:评论热门信息JS调用(默认表) [!--self.hotplnews--]:本栏目评论热门信息JS调用 |
[!--firstnews--]:头条信息JS调用(默认表) [!--self.firstnews--]:本栏目头条信息JS调用 |
|
| [!--字段名--]:数据表字段内容调用 | 支持公共模板变量 | 支持所有模板标签 |
| 支持PHP代码 | ||
二、案例效果:
//注释:此处的逻辑是:
这是一篇新闻资讯的内容页,因为新闻内容页,其他地方是通用,但唯独内容是不同的,因此,我们要把内容处修改通用代码,
这样,我们就可以在后台发布文章的时候,内容是不同的了。

三、代码修改:
//注释说明:我们只需要把内容区替换成标签即可。
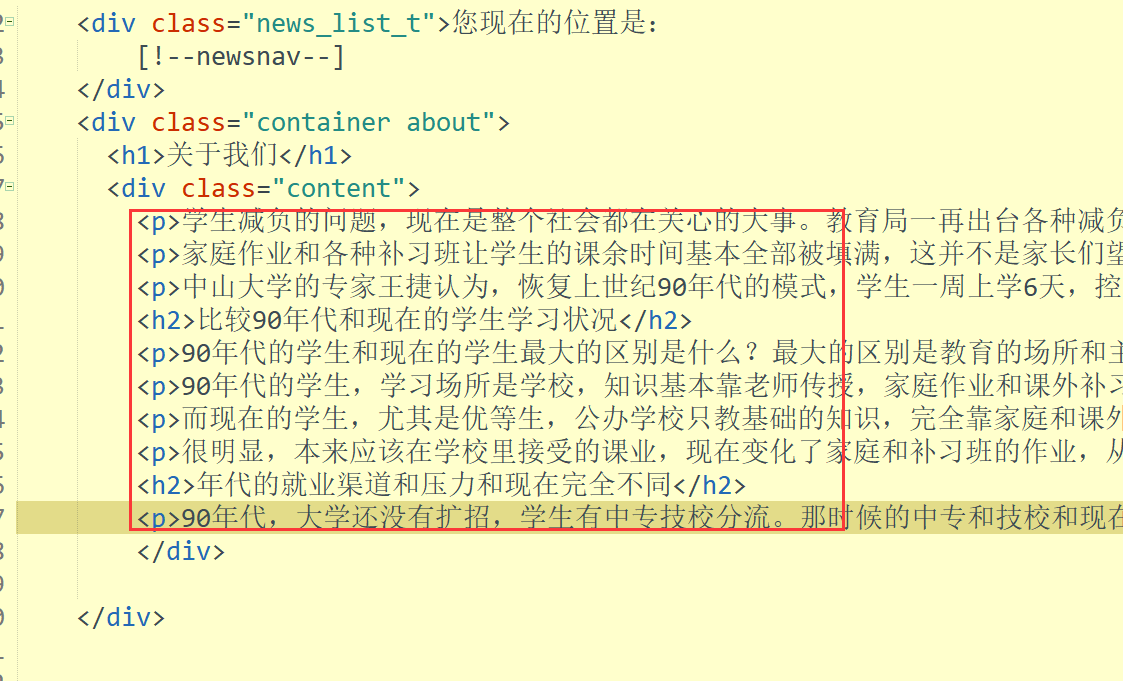
(1).修改前:

(2).修改后:
<div class="container about">
<h1>[!--class.name--]</h1>
<div class="content">
[!--newstext--]
</div>
</div>
四、最终效果

本文来源:帝国cms教程--帝国cms怎么添加内容模板(帝国cms内容模板制作教程图文详解)
本文地址:https://www.idcbaba.com/ecms/76.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 1919100645@qq.com 举报,一经查实,本站将立刻删除。
标签: